Comment augmenter ses ventes grâce aux CSS Tiers
Google shopping
Commençons d’abord par introduire ce qu’est Google Shopping avant de parler de CSS Tiers. Cet outil Google permet aux internautes de trouver les produits qu’ils recherchent directement au sein des pages de résultats Google.
Du côté des entreprises, Google Shopping permet de mettre en avant tout une partie de leurs catalogues produits directement dans les pages de résultats Google, ainsi que dans le comparateur de prix Google Shopping.
Les résultats Google Shopping sont donc susceptibles d’apparaître directement au sein des pages de résultats Google, afin de présenter à l’internaute des résultats cohérents avec sa requête dès lors que celle-ci est orientée vers la recherche d’un produit (vêtement, produit high tech, livre, décoration, meuble, musique, jeux vidéo, etc…) que sa requête soit relativement vaste (ex : Ordinateur portable), ou au contraire que sa requête concerne la recherche d’un produit en particulier (ex : PC Ultra-Portable Asus Premium 14′).

L’arrivée des CSS Tiers
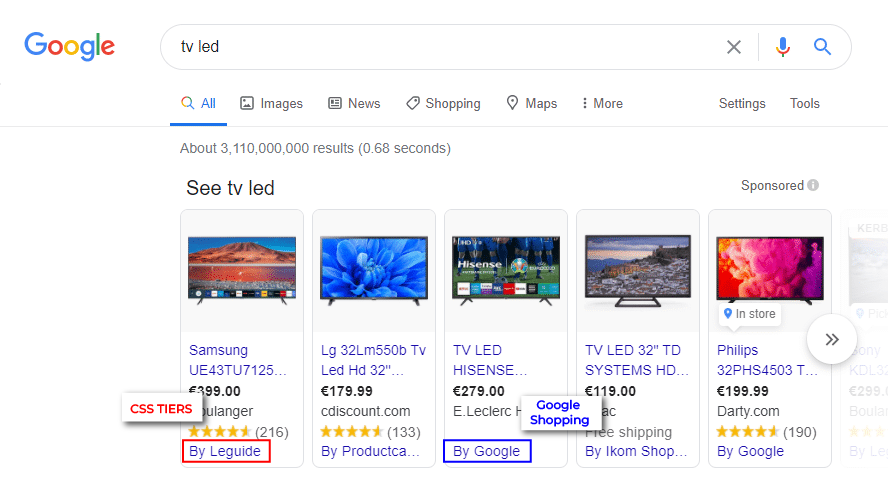
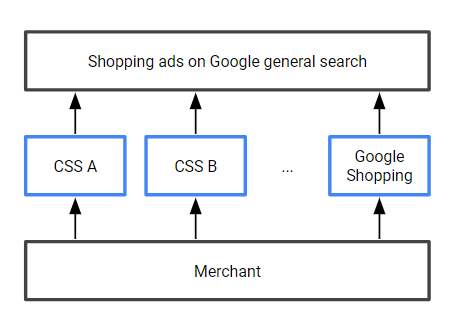
Google n’est plus le seul à proposer des annonces au sein de Google Shopping, on y voit par exemple « Yteo » ou « Feed price ». Ce qui signifie qu’il est possible pour des places de marchés et agrégateurs tiers, de proposer des annonces au travers du système d’annonce Google Shopping.
Aujourd’hui, pour référencer leur catalogue produits sur Google, les e-commerçants peuvent donc choisir d’utiliser le CSS Google Shopping ou un CSS tiers. On obtient une part d’impression équivalente en passant par Google ou par un CSS tiers. Les publicités Google Shopping et CSS Tiers sont l’une des méthodes les plus simples et les plus rentables pour augmenter les ventes lorsque vous les cibler sur les acheteurs à forte intention d’achat. Lorsqu’un utilisateur clique sur ces éléments affichés, il est dirigé vers le site Web du vendeur.

On obtient une part d’impression équivalente en passant par Google ou par un CSS tiers. Il est tout à fait possible de travailler avec plusieurs CSS, il n’y a pas de limites de partenaires. C’est donc tout à votre avantage, en appliquant une stratégie multi-CSS vous augmentez votre visibilité et donc votre trafic vers votre site !
Les avantages des partenaires CSS
Le premier avantage d’utiliser un CSS tiers est d’ordre économique. Dans l’ensemble, un partenaire CSS permet d’augmenter le ROI (retour sur investissement) de vos campagnes grâce à un coup publicitaire inférieur. Google se rémunère à hauteur de 20% du coût par clic sur son CSS, réduisant de fait le budget média de 20%, tandis qu’un CSS tiers applique des frais (fixes ou variables) bien plus avantageux. Avec un CSS tiers, les annonceurs ont donc le choix, stratégique, de générer du trafic incrémental pour le même coût, ou de générer une économie budgétaire pour le même trafic. Ce choix est d’autant plus stratégique avec la situation actuelle.
Vous pouvez également compter sur l’expertise de partenaires pour vous conseiller et piloter vos annonces. Chez TimeOne nous misons sur une relation de confiance et d’accompagnement avec nos éditeurs CSS Tiers, afin de proposer le meilleur service à nos annonceurs !
Les conseils de notre expert
S’il ne fallait en citer qu’un, le levier CSS Tiers est celui qui apportera le plus de ventes incrémentales aux retailers en 2022. Facile à mettre en place via le réseau TimeOne : il vous suffit de mettre à disposition votre flux Google Shopping habituel. Et c’est tout ! En plus d’atteindre des emplacements supplémentaires vs vos campagnes Shopping, intégrer ce levier en affiliation vous assure une rentabilité totale puisque ces partenariats vous sont proposés à la performance ! Raison de + de multiplier les partenaires CSS tiers avec TimeOne et augmenter vos parts de voix sur les résultats shopping. (Conseil de Google !)
Raphaël THUILLIER, Team Leader Retail



